Integration Options
You can integrate POLi in one of the following ways:
- Installing a plugin or extension into your E-commerce platform
- Full-page web redirect (compatible with mobile and desktop browsers)
- Mobile App
Plugins are available for your E-commerce platform
Our shopping cart plugins make it incredibly simple to integrate POLi into your E-commerce website. Almost no technical knowledge is needed.
Firstly, you need to make sure you have signed up for your POLi account – Sign up here.
Simply select which ecommerce platform you wish do integrate POLi into and complete the sign up process.
Please note, POLi is available on the following platforms:
- Shopify
- WooCommerce
- Wix
- OpenCart
- Magento
- Prestashop
- Gravity Forms
- CS Cart
We also have integrations available with a variety of other software systems. For a full list of integration options visit our Software Integrations page.
Once you have completed your online signup, we will send you an email with instructions on how to configure your chosen option for your E-commerce website.
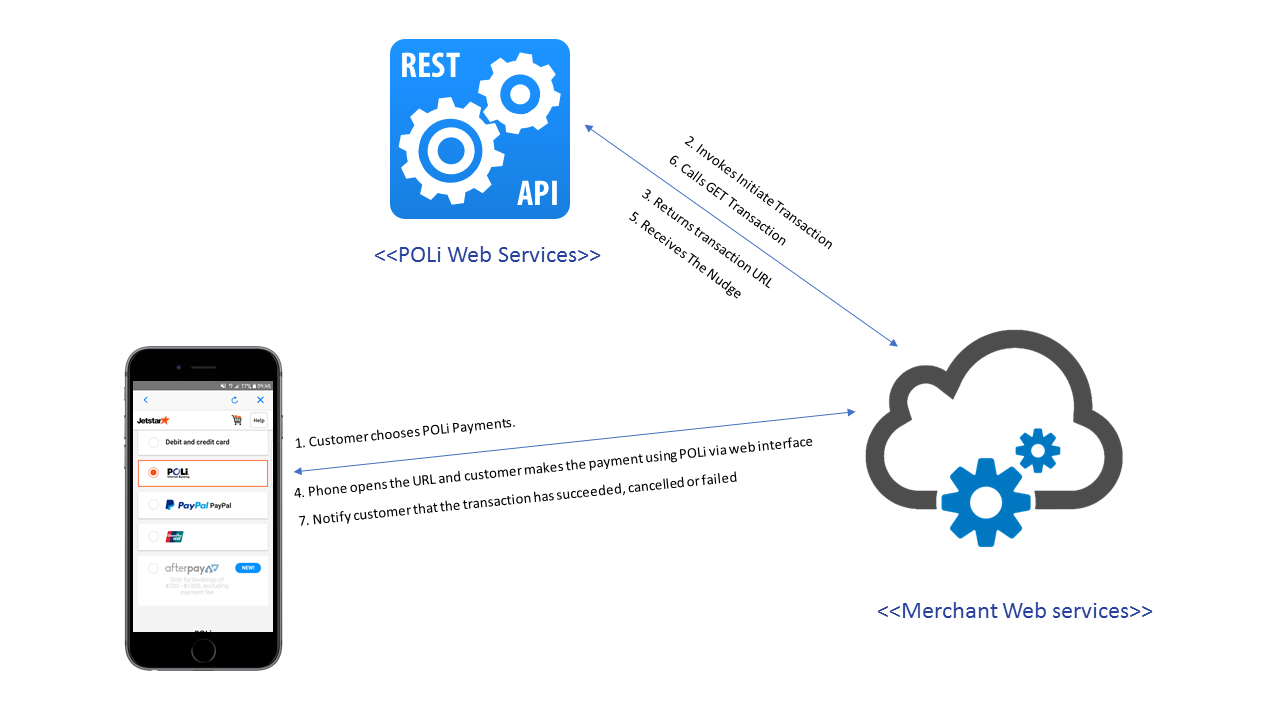
Mobile App Integration
Integrating POLi with a mobile application is nearly identical to any other form of integration, except for one key point.
{danger} Important:
We strongly suggest that a middle-ware web-service be developed by the merchant to facilitate POLi as a payment service via their application.

{warning} Caution:
This application integration approach will not compromise the basic authentication in place.